Cosa aspetti ad ottimizzare il tuo sito per lo smartphone?
La prima cosa a cui fare attenzione nel creare un sito web: avere chiaro il target. I numeri parlano chiaro: oggi si naviga più da smartphone che da computer. Cosa aspetti a creare il tuo sito web mobile?
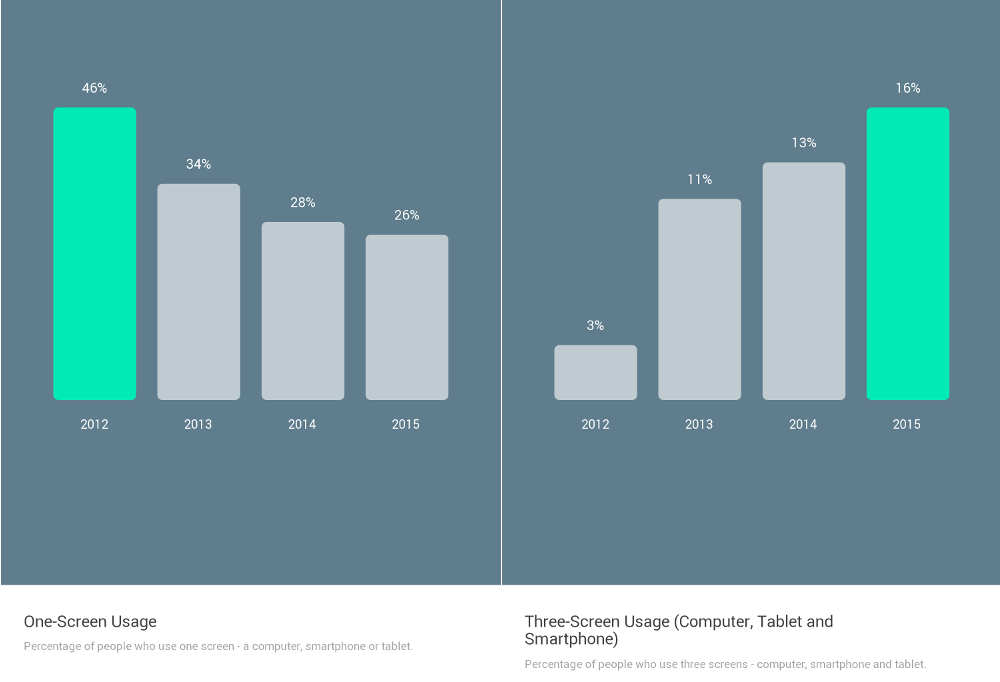
Ancora troppo spesso sento ripetere la stessa cosa: se un sito è responsive, sei a posto anche sullo smartphone. Non c’è niente di più sbagliato e oggi vi spiegherò il perché. Un sito responsive è un sito che tecnicamente non lascia buchi su qualsiasi tipo di dispositivo. Non significa affatto che sia pensato per i dispositivi mobili. Sarebbe come dire che un testo in TV, anche se scritto con un font piccolissimo, sia adatto per questo mezzo per il solo fatto che ci stia. I contenuti vanno sempre ripensati in base al dispositivo su cui verranno fruiti. E oggi, i dispositivi mobili, sono i più importanti in assoluto. Non ne siete convinti? Provate a guardare questi due grafici del Consumer Barometer di Google.
Cosa ci dice questo grafico? Che usiamo sempre meno un singolo schermo per usarne addirittura 3. Significa che viviamo con dispositivi connessi in mano e che cerchiamo compulsivamente informazioni tramite tablet e smartphone e vogliamo arrivare alle informazioni velocemente, senza perderci in fronzoli. Questo significa che bisogna ripensare completamente i siti mobili perché siano veloci, snelli e semplici da usare.
Come si realizza un sito perfetto per il mobile?
Distinguiamo innanzi tutto la differenza tra le tre tipologie di siti per il mondo dei dispositivi mobili: Esistono i siti con Responsive Design, esistono i siti in Dynamic Serving e esistono gli m-site.
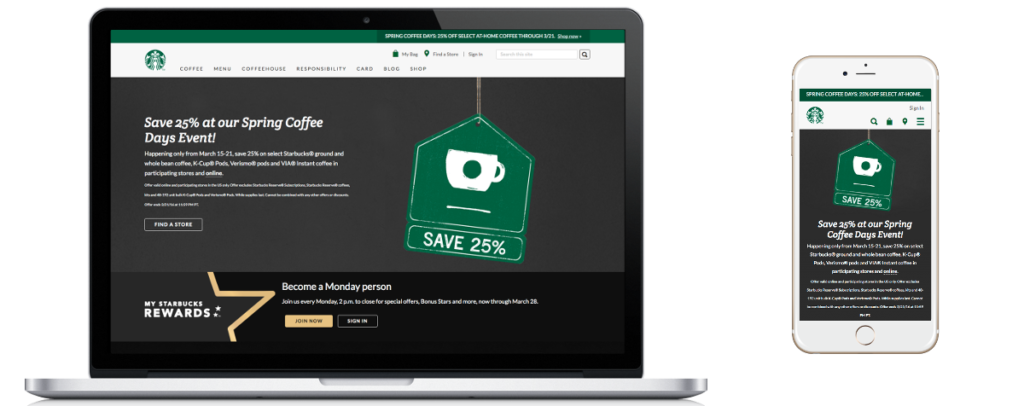
Il responsive design è la più grande conquista degli ultimi tempi. Consiste nel disegnare un sito in modo che adatti automaticamente i propri contenuti in funzione del dispositivo su cui viene visualizzato. L’esempio più semplice? Se sul desktop avere 3 immagini in orizzontale, sul mobile le vedrete incolonnate. Si chiama listing ed è uno dei principi del responsive design. Un design che ha moltissimi punti di forza perché non richiede molta manutenzione e gli sforzi sono concentrati su un solo dominio e sugli stessi contenuti, sia che il sito venga utilizzato da computer desktop, sia che venga usato su smartphone o tablet.
Il dynamic serving è invece una soluzione un po’ più sofisticata, dove il server web capisce con quale tipo di dispositivo state navigando e in funzione di questo sceglie se mostrarvi un contenuto piuttosto che un altro. Richiede, in altre parole, una versione delle pagine pensata appositamente per il mobile. Abbiamo tutti i vantaggi del responsive design, ovvero un solo dominio e gli stessi contenuti, ma in questo caso riusciamo a pensare a contenuti appositamente per le piattaforme mobili.
Infine c’è l’m-site. Sono tutti quei siti che hanno come terzo livello la lettera “m” che sta per mobile, ovvero m.repubblica.it, m.unicredit.it, ecc. In questo caso viene costruito un sito appositamente per il mondo mobile. E’ il massimo delle soluzioni pensate specificamente per sfruttare il mondo mobile. A patto di raddoppiare gli sforzi sia nella produzione dei contenuti, sia nell’ottimizzazione per i motori di ricerca.
Ok, fino ad ora abbiamo visto quali sono le tecniche per ottenere un sito che tecnicamente funzioni bene su smartphone e tablet. I contenuti, l’abbiamo detto più volte, devono essere completamente ripensati per queste piattaforme, ma come?